 ¿Para qué mejorar la apariencia de una entrada en WordPress?. Fácil, para parecer más atractiva para el visitante. Esto conectará con nuestra visita, y el tiempo de atención dedicado será mayor.
¿Para qué mejorar la apariencia de una entrada en WordPress?. Fácil, para parecer más atractiva para el visitante. Esto conectará con nuestra visita, y el tiempo de atención dedicado será mayor.
Presento varias formas de mejorar la presentación de nuestras entradas. Siempre ejecutado desde la presentación en html de nuestra plantilla de WordPress. Por norma, debemos iniciar la secuencia de parámetros con <«orden»>, y acabar con </»orden»> .
Imagen de cabecera
Es aconsejable que las dimensiones de la imagen de la cabecera de nuestro web/blog sean proporcionales a la visión que tendríamos de nuestra página en un monitor de PC, teléfono móvil, smartphone, tablet, etc.
Para el tema que yo utilizo, las dimensiones recomendables serían de 940×198. Esta medida permite ver el menú, y el inicio del texto de la entrada.
 Tablas
Tablas
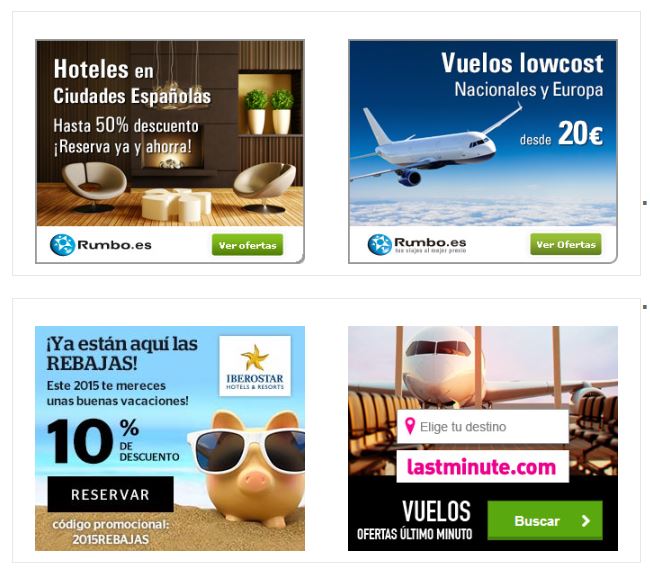
Utilizamos tablas para presentar opciones de publicidad, comparativas de productos, etc.
En este caso, la secuencia de parámetros es:
‘<table>
‘<td> “banner1 o foto1” </td>
‘<td> “banner2 o foto2” </td>
‘</table>
La apariencia será así:
 Centrar o justificar texto
Centrar o justificar texto
Hay ocasiones que nos interesa centrar, justificar, o perfilar hacia un margen el texto escrito. También es posible hacer esto con las imágenes, banners de publicidad, etc. El comando que utilizaremos será:
‘<p style=»text-align: center;»> «nuestro texto/foto/banner»</p>
Sombrear el título de nuestro blog
Después de tanto lío dentro del html de nuestra página, hay que organizarla un poco. Mejor hacerlo metódicamente mientras se programan estos cambios. Incluso cuando se inserta publicidad en nuestra web/blog, también aconsejo identificar cada paso.
Para realizar este paso, con etiquetas que no serán visibles a nuestros lectores. Identificamos cada paso con:
‘<!– COMENTARIO –>
