Es bastante sencillo de realizar, y el efecto proporcionado le da una apariencia más profesional a nuestra página.
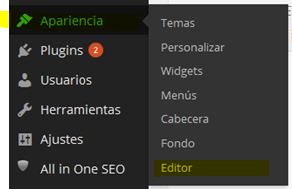
Lo primero es entrar en modo administrador en nuestro WordPress. Una vez ahí, entramos en apariencia/editor.
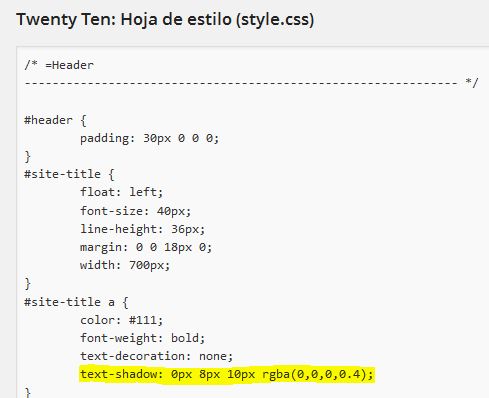
Buscamos la hoja de estilos (style.css) del tema elegido para la presentación, y localizamos donde se presentan las características de la cabecera (header) de la página.
Copiamos el texto sombreado en esa posición. Los valores indican profundidad, separación, grosor, etc de la sombra elegida. Tras rgba se define el color que queremos para esa sombra. Os aconsejo que hagáis varias pruebas cambiando los valores de pixel hasta llegar al que se adapte mejor a vuestro contenido del blog.



Pingback: Mejorar la Apariencia de una Entrada en Wordpress - TRUCOS FÁCILES